A YEAR OF FRAMED
A RECAP OF THE YEAR 2021



A comprehensive data visualisation of the FRAMED Discord server's activity across the year 2021. This is where I started to develop the core of FRAMED's current aesthetic, introducing the drop-shadowed infocard look. Data was collated by other members while I processed the data using Google Sheets and designed everything in Illustrator. Aesthetically, design elements were inspired by existing graphics, made by older members, that used the same fonts and colours. This also marked the first appearance of the topography background, chosen to fit the FRAMED spirit of exploring (virtual) worlds. Since these posts were designed for social media (Twitter, currently X, specifically), the 8:9 / 16:9 / 16:9 aspect ratios of each post ensured that all elements were visible in the posted tweet.
I was unable to produce graphs for 2022 and 2023 due to National Service commitments.
SITE OVERHAUL
Following the recap above, I was tasked with retheming the framedsc.com site to be in-line with the style developed for the recap. Due to the site's nature as documentation / a "wiki", my goal was focused on legibility over all else. One of the core decisions was the fonts used on the site. The site's body font (also used here) is Atkinson Hyperlegible, a font developed with readability in mind.
Colour choice was primarily an expansion of the existing FRAMED colours, #333333 and #dcdfd8, with intermediate shades of #272727 and #8A8A8A forming a gradient of greys for use in darker backgrounds and secondary elements. A FRAMED Blue was also developed to make elements of importance stand out against the monotone brand colours, with particular emphasis on the colour's contrast and saturation. Other coloured elements of the site like alert boxes were given subtle gradients based on their original colour, giving them more emphasis and dimension against the background.
Part of this project also included remaking 125 existing headers to conform with the new site theme. Since these are static images, this involved sourcing the original screenshots without text and the blur border. In many cases, screenshots were replaced with more fitting compositions for the 1:5 aspect ratio. Since the author of the guide typically made the header as well, I ensured that screenshots replacing the originals came from the same author too.
I then put together a downloadable package to provide future authors with a Photoshop template and required assets to make these headers for their own contributions.
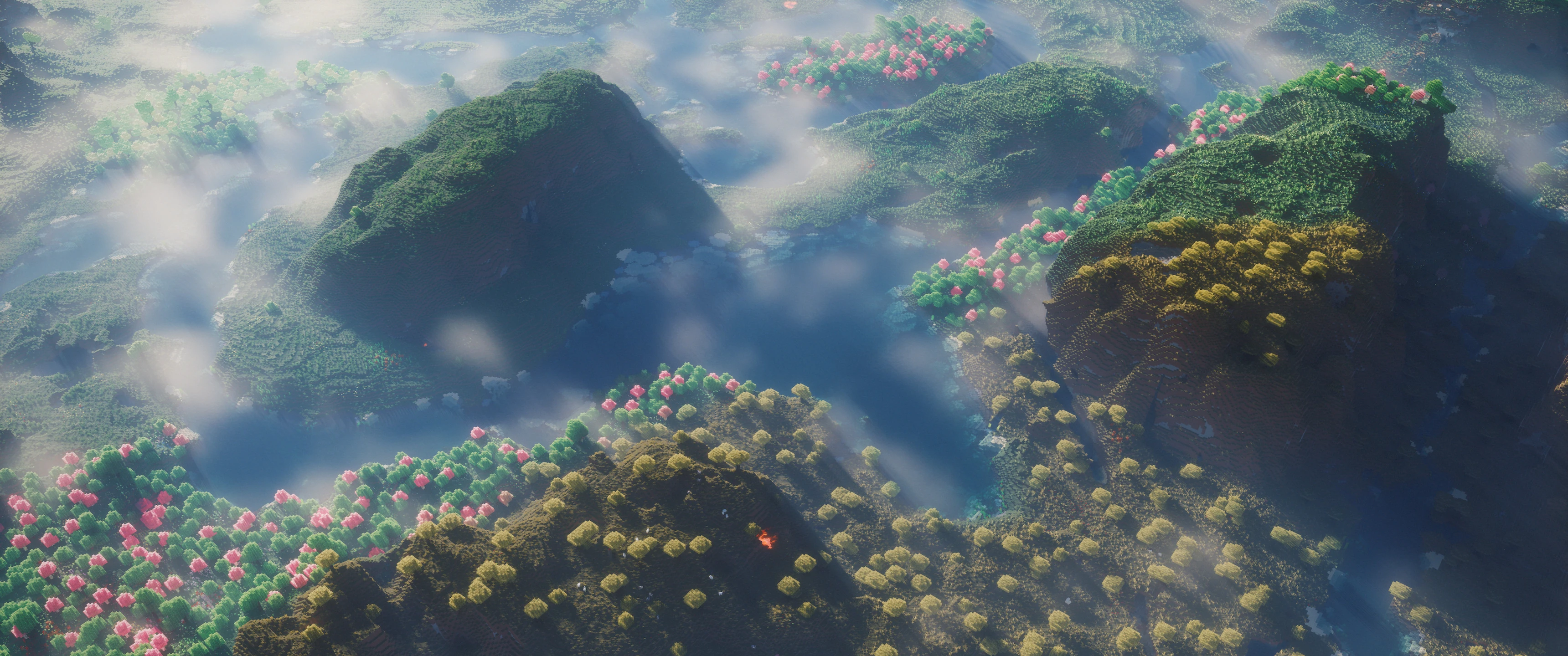
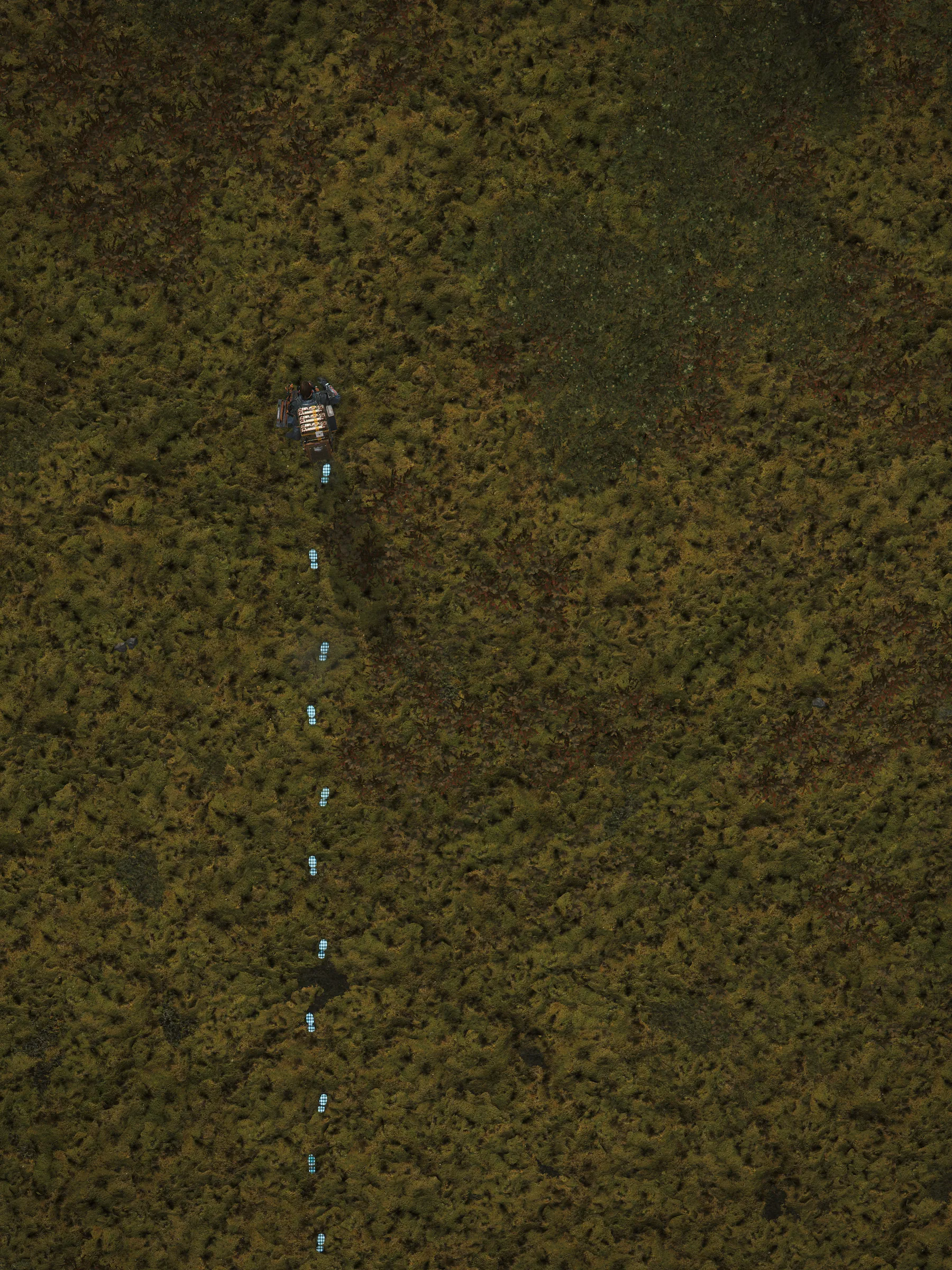
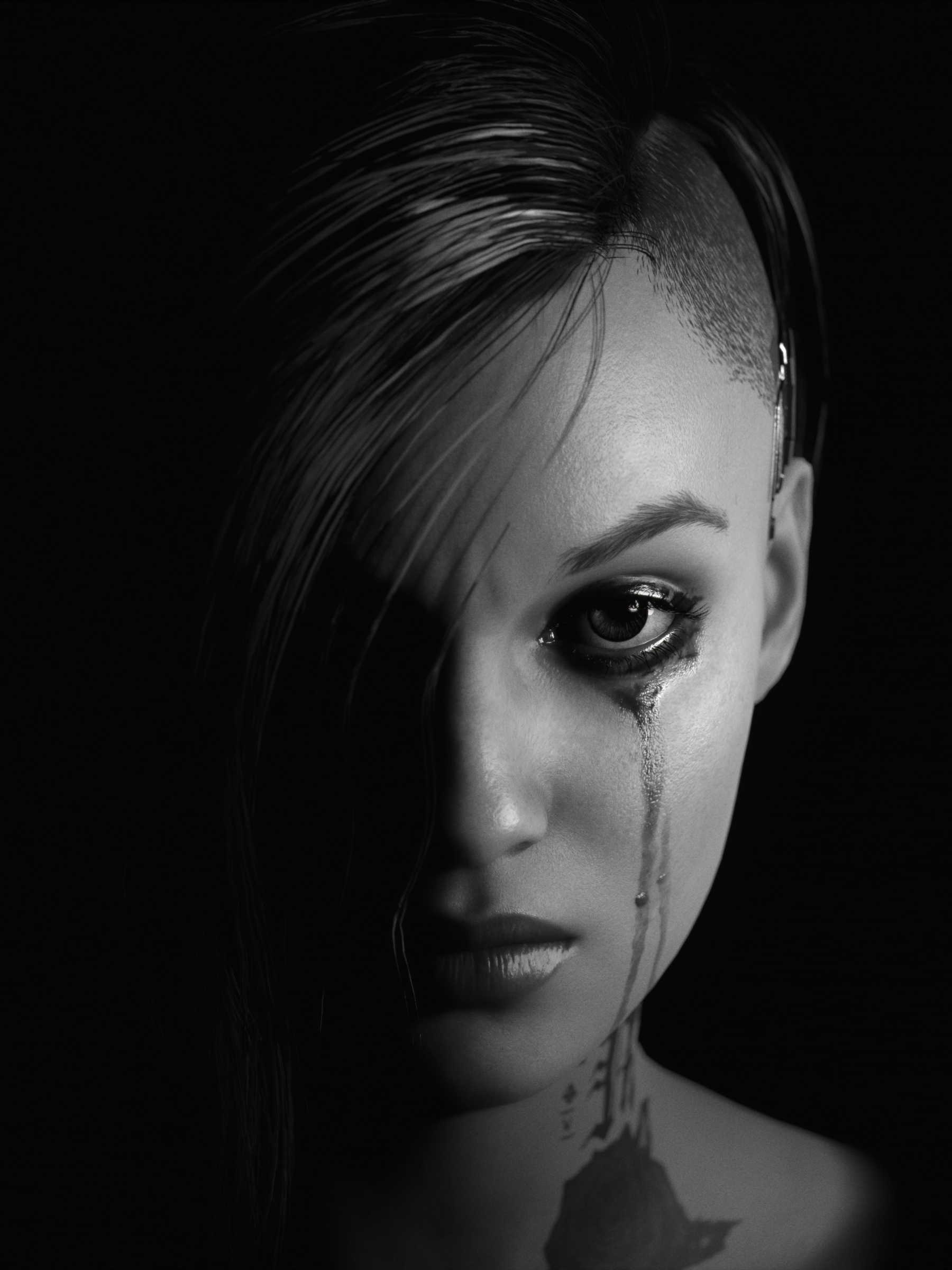
VIRTUAL PHOTOGRAPHY
some of my own screenshots that I've taken as part of FRAMED
postprocessed with Nuke
CLICK & HOLD to drag images around, CLICK ONCE to inspect.
View more screenshots from the rest of FRAMED!




















moyevka, for FRAMED
all assets on this page used with permission